Introduction
The rise of the web has taken JavaScript to the places it has never conceived to be. Now it has become one of the important programming languages of today’s tech world. It was built to expand the web, and along with javascript, different extensions came into the picture called JSON. JSON was specified by Douglas Crockford in the early 2000s. Today, it has become the de facto computer format readable by humans to store structured data. JavaScript Object Notation(JSON) is a lightweight format for storing and exchanging data. It is very simple to understand. The following example shows a JSON representation describing a person. The above structure clearly shows some attributes of a person. It includes a name, mobile number, and address. A structure like this may be passed from a client to a web server or vice versa, which will then perform some actions and operations, such as showing the data or saving it for later reference. JSON is a data format with a number of data types such as strings, booleans, lists, numbers, objects, and null. Since the JSON representation is a subset of JavaScript, this type of representation is used in all common programming languages, which makes JSON a good candidate to transmit data across language gaps.
Why JSON?
The extensible markup language (XML) was being used to be the only choice for open data interchange. However, development in open data sharing introduced more options for developers, and Javascript is one of the best alternatives here. The first thing that comes to a developer’s mind when we mention JSON is that it is lightweight compared to other open data interchange options. However, that’s not the only reason to use it for API integration.
Fast
The parsing process using XML software can take a long time. Now one reason for this problem is the dom-manipulation libraries that require more memory to handle large XML files. JSON uses fewer data overall, So we reduce the cost and increase the parsing speed.
Readable
The JSON structure is straightforward and readable. We have an easier time mapping to domain objects, no matter what programming language we are working with.
Structured data
JSON uses a map structure rather than XML’s tree structure. In some situations, the key-value pair can limit what we can do, but we get a predictable and easy-to-understand data model. There are a number of JSON tools available, and each one comes with a set of unique features and limitations. It depends upon one’s specific needs, which tools should be used. In any case, knowing these tools will go a long way in making us equipped with the ability to utilize them well for your unique purposes!
JSONCompare
JSONCompare is a featured JSON tool that allows us to directly input and validate JSON code. We can upload and validate multiple batch JSON files simultaneously. Not only this, but we can also compare and merge two JSON objects.
JSON Formatter
JsonFormatter helps to format and validate JSON data. It provides a tree view that helps to navigate our formatted JSON data. It also provides tools to convert JSON to CSV, JSON to XML, JSON editor, JSON cleaner, JSONLint, and JSON checker. Let’s have a look at the below image of JSON formatter with various available options.
Online JSON Tools
onlineJSONtools is a collection of useful JSON utilities for working with JSON data structures. All the JSON utilities provided by this are very simple, free, and easy to use. Moreover, all utilities work the same way — load JSON and get results.
JSON Editor Online
JSONeditoronline is a web-based tool that is used to edit, view, diff JSON documents, and transform format. This tool provides a view of the tree-based structure as well.
JSON Formatter
A chrome extension that some unique features of JSON & JSOP support, Syntax highlighting, Collapsible trees, with indent guides, Clickable URLs, Toggle between raw and parsed JSON.
JSON Formatter
JSONformatter helps to format, parse, view, validate, edit, and beautify JSON data in real-time. This powerful, feature-rich, and user-friendly JSON editor gives us a native editing experience. To format JSON, type, or paste our JSON data in the first editor and click on the format/validate button to validate and format the input JSON. We can view the beautified and parsed JSON in the second editor. The tool also gives us the facility to upload a .json or .txt file containing JSON data. Moreover, it provides other various controls in the settings toolbar such as copy, clear, prettify, minify, and download JSON data from the editor.
JSON Formatter Online
JSONformatter-online provides various modes such as a tree editor, a code editor, and a plain text editor. This editor can be used as a component in our web application. The library can be loaded as a CommonJS module, AMD module, or as a regular javascript file.
JSON Parser Online
This JSON Parser provides the feature to parse JSON data into string parse as well as JS eval. It also provides the view to beautify, show types, and indexes of a JSON object. Here we can also send the JSON data to the parser by submitting an HTML form. Both Get and POST methods can be used.
CSVJSON
As a developer, format conversion is something that requires more often. CSV JSON is a do-it-myself and a more permanent solution. Its best feature is, we can save our session for later use and share it with anyone.
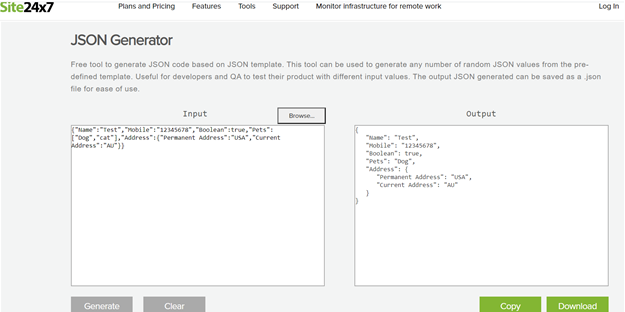
Site24x7
Generate JSON code based on the JSON template. If we have a predefined template, then we can use this tool to generate any number of random JSON structures. Useful for developers and QA to test their products with different input values. The generated JSON output can be saved as a .json file for ease of use.
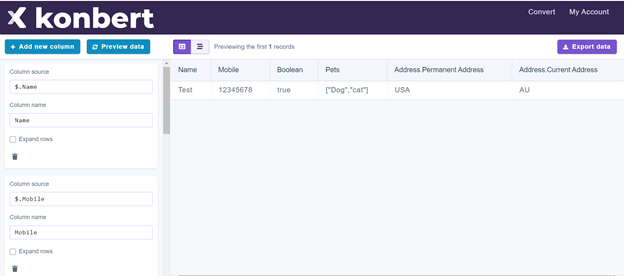
JSON to SQL
Numidian JSON provides the feature to view our JSON data into tabular form. We can edit the table by adding new columns and then export it into JSON or SQL or CSV file. Numidian JSON also provides the features to convert our CSV or JSON file into SQL, JSON, SQLite, MYSQL, Postgres.
JSON Viewer
It is a chrome extension that provides the functionality to visualize the JSON response from any website or API request in the browser. It gives us awesome JSON prettify experiences. It provides some unique features to developers to format or prettify JSON and traverse to the properties in a graphical view. JSON-viewer provides a chart to represent our server response or our given JSON in the graphical view. It also provides the feature of deep traversing the property of JSON using breadcrumbs.
JSON Buddy
JSON Buddy is a built-in text editor for JSON and JSON schema with the feature of syntax-coloring, auto-completion, folding makes it easy to edit and create the same. JSON buddy provides JSON editor for windows, JSON schema validator and editor, JSON data convertor, and free JSON validator command-line tool.
Code Beautify
This tool provides us a quick and easy way to format the JSON so we can read it. We just need to upload a JSON file (we can also upload JSON data or paste the JSON code), and it gives us a tree of our data that we can expand and collapse. This Viewer displays our image preview if the data is the image URL.
JSONLint
JSONLint is a validator and reformatter for JSON. We can copy and paste, or we can also directly type or input a URL in the editor and let JSONLint tidy and validate our messy JSON code.
JSON editor
We can use the tool to convert JSON to XML, TSV, HTML, or CSV.
Formatter and Validator
The JSON Foramtter was created to help developers with debugging since the JSON data is often output without line breaks just to save some space. Due to which it becomes very difficult to read and make sense of it. This tool helps us to solve this problem by formatting and beautifying the JSON data so that it is easy for us to read and debug. Not only this but to further expand the debugging capabilities, It added advanced JSON validation by following the description set out by Douglas Crockford of json.org in RFC 4627. It has since been updated to allow validation of multiple JSON standards, as well as current specifications RFC 8259 and ECMA-404.
JSON MATE
JSON Mate provides us a useful JSON editor, JSON inspector, JSON beautifier/uglifier, and can upload the JSON data from external API. We can paste our JSON code into the input cell then the JSON editor will show us a beautiful tree structure of our JSON code. We can also visualize our JSON code by using the visualize JSON button.
JSON Formatter
json formatter live is an open-source JSON editor that doesn’t store any data, is keyboard friendly, and that provides live inline error messages when you add any code. Moreover, it can be installed as a Progressive Web App.
Conclusion
I hope the above-listed JSON tools help you in your development work. Next, you can explore the JSON hosting platform to host your application codes.

![]()